くるしゅ~の進捗です。
前回の進捗から以下を実装
・砲台を追加
・弾の発射機能を追加
・敵の生成処理を追加
・衝突時の点滅処理を追加
・ライフ機能を追加
ライフ機能の追加は以下のサイト様を参考にしました。

クソデカCanvas
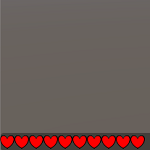
ライフ機能の実装にはPanelを使用しました。
PanelはUIをまとめたり、整列したり、表示制御を行ったりできます。
今回のライフの表示のように、同じ画像を等間隔に並べて表示するのにも利用されます。
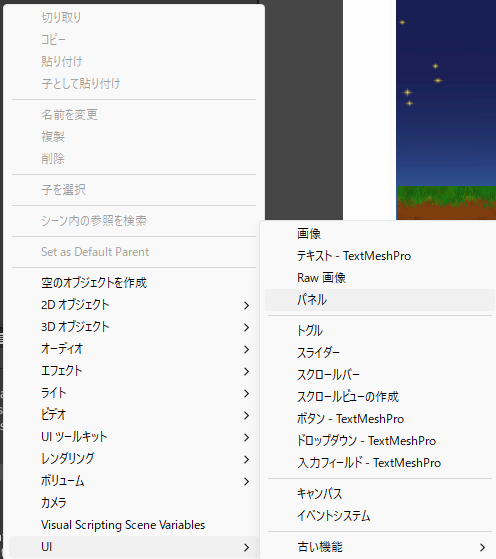
参考サイトのように、UIからPanelを選択し、追加してみました
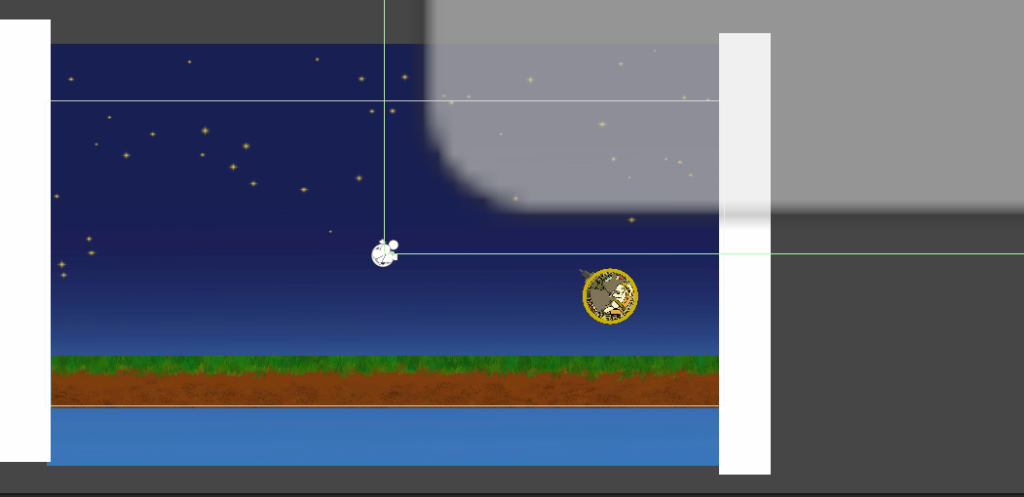
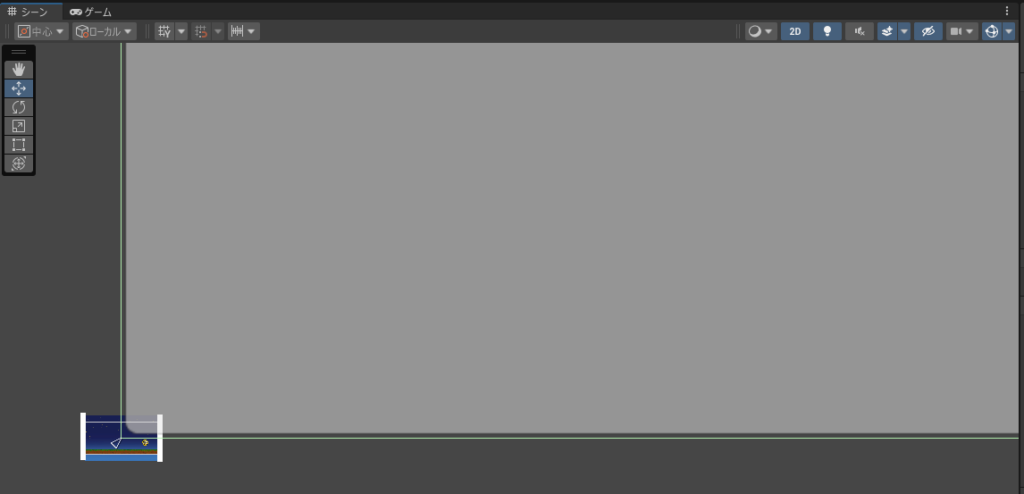
すると、なんだか変なものが表示されました。


画面を縮小してみると、めちゃくちゃでっかいPanelが追加されていました。

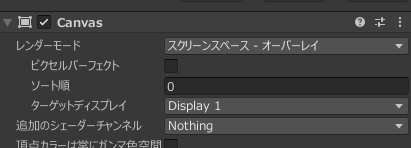
調べてみると、Panelと一緒に追加されたCanvasのレンダーモードが、初期設定では「スクリーンスペース – オーバーレイ」に設定されているが、「スクリーンスペース – カメラ」に設定する必要があるとのこと。


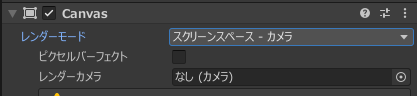
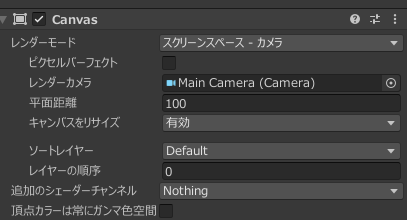
Canvasのレンダーモードを「スクリーンスペース – オーバーレイ」から「スクリーンスペース – カメラ」に変更。


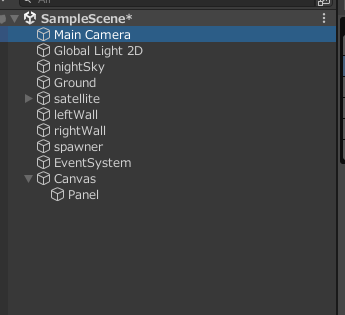
ヒエラルキーの「Main Camera」をCanvasのレンダーカメラにドラッグ&ドロップ。
(このオブジェクトを設定する感覚が未だに慣れない・・・。)

無事、Canvasのサイズが画面のサイズに一致しました。
※Canvasの順序を画面の前面になるよう設定する必要がある。
プレハブ化
「プレハブ」化とは、作成済みのオブジェクトを複製してスクリプト等で利用可能にする機能です。
よく、画像ファイルをプレハブ化して利用していましたが、今回のPanelで使用する場合は
UIの「Raw Image」に画像を設定し、その「Raw Image」をプレハブ化する必要がありました。
参考サイトにはちゃんと書いてあったけど、プレハブ化をちゃんと理解しておらず、画像ファイルを
プレハブ化したものを設定して正しく表示することができませんでした。
次の目標
次の目標としては、スタート画面とゲームオーバー機能を実装したいと思います。


コメント