Unityで作成したゲームをWebページ上に公開してしてみる。
以下のサイトを参考にチャレンジ。
https://www.fivebox.info/post/unity_web01
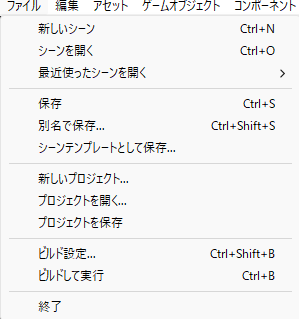
メニューから「ファイル」⇒「ビルド設定」を選択。

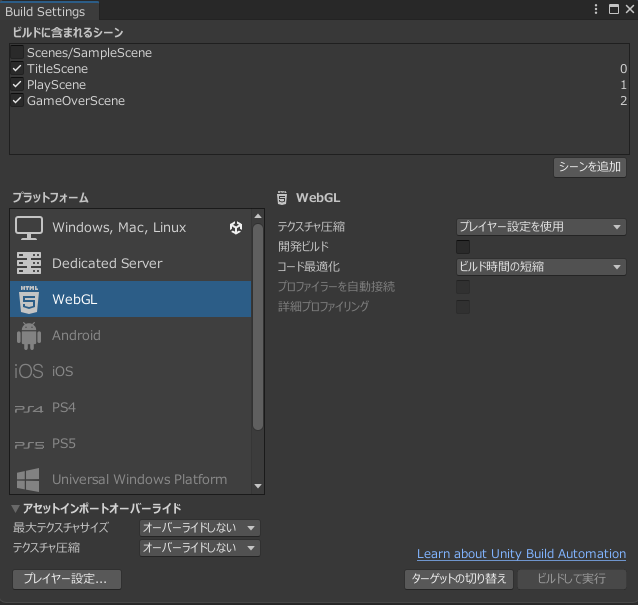
ビルド設定が表示されるので、WebGLに変更し、右下の「ターゲットの切り替え」を押下。
ついでに「ビルドに含まれるシーン」に追加したシーンがなかったため
「シーンを追加」ボタンを押下して追加。

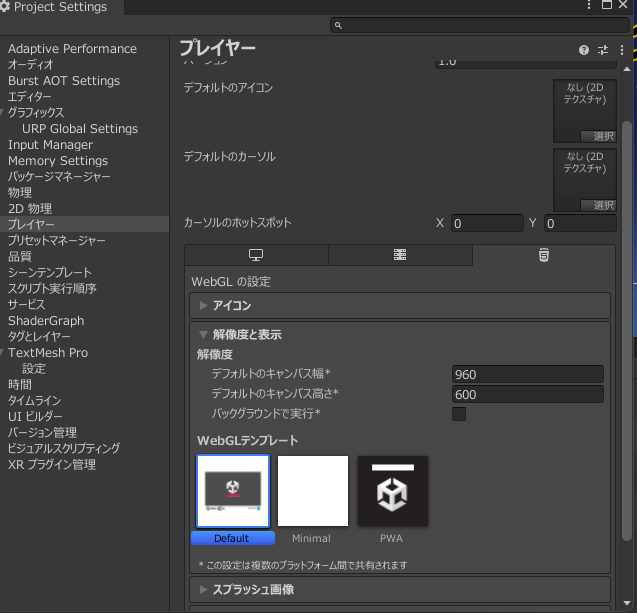
「プレイヤー設定」ボタンから解像度の設定。よくわからないのでデフォルトのまま。

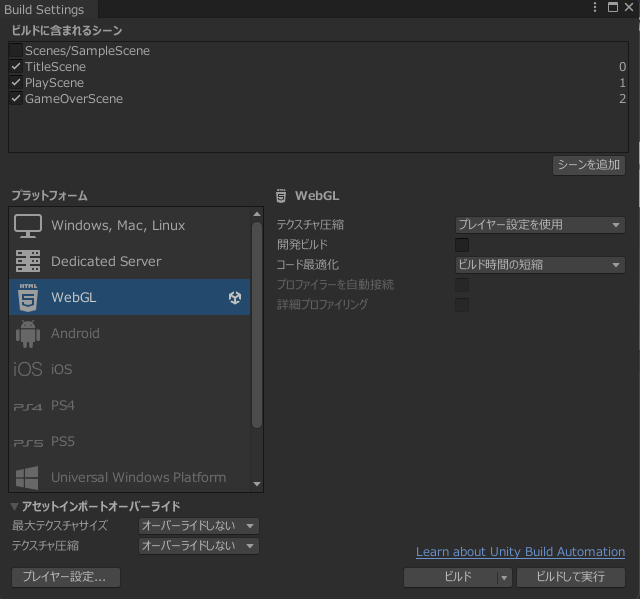
ビルド設定の右下にある「ビルド」ボタンを押下し、ビルド先のフォルダを選択してビルド実行。

無事にファイル一式が作成されたようですので、WinSCPを使ってサーバーにアップロード。


いよいよ動作確認と思ったが
正常にサーバーにアップロードできたので、動作するのか確認。
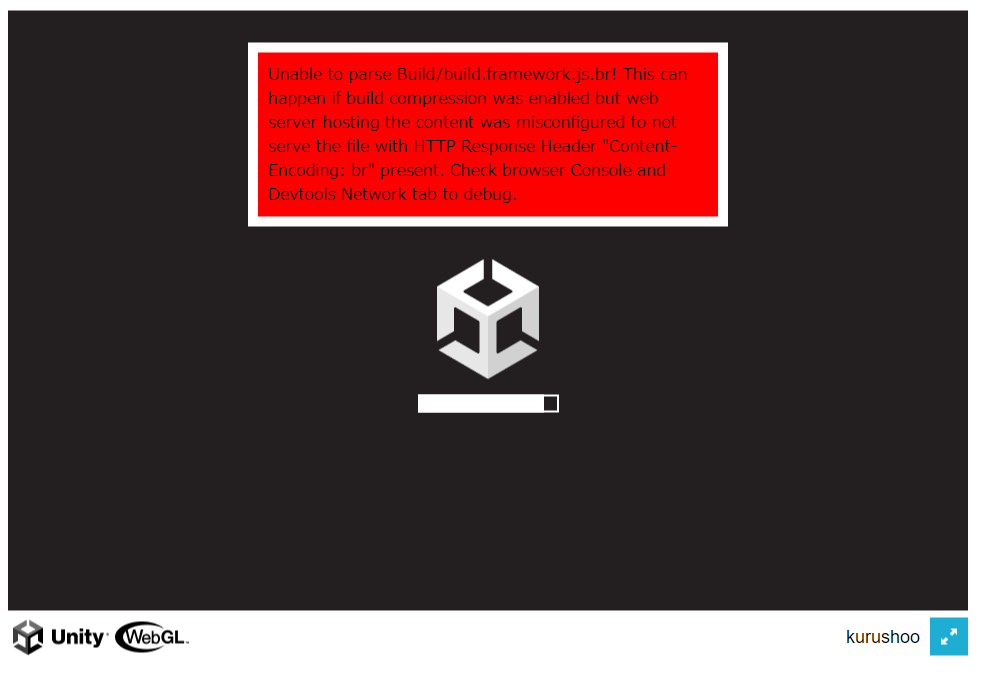
しかし、Unityのロゴとタスクバーが表示された後に、以下のようなエラーメッセージが…。
良くわからないときは、そのエラーメッセージで検索!!

ビルド設定の見直し
エラーメッセージで検索すると以下のような記事が出てきました。
どうやら、データ圧縮のライブラリーである「Brotli」のエラーようです。
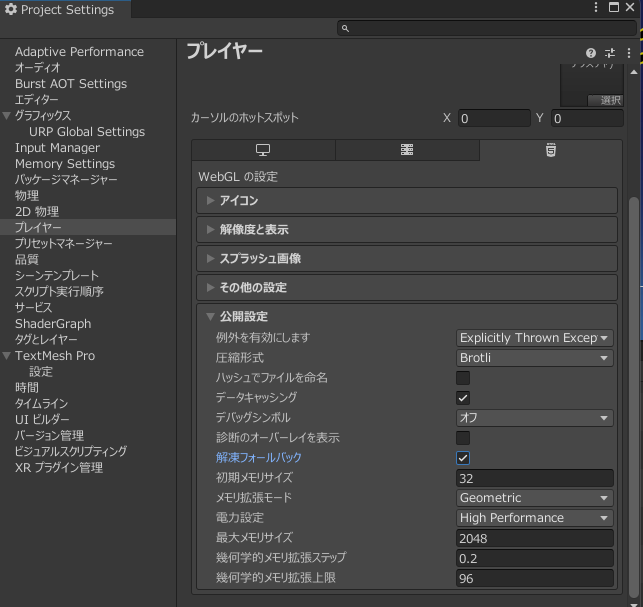
記事に書かれているようにプレイヤー設定の「公開設定」にある「解凍フォールバック」
にチェックをいれて、「.htaccess」をBuildフォルダ直下に格納します。

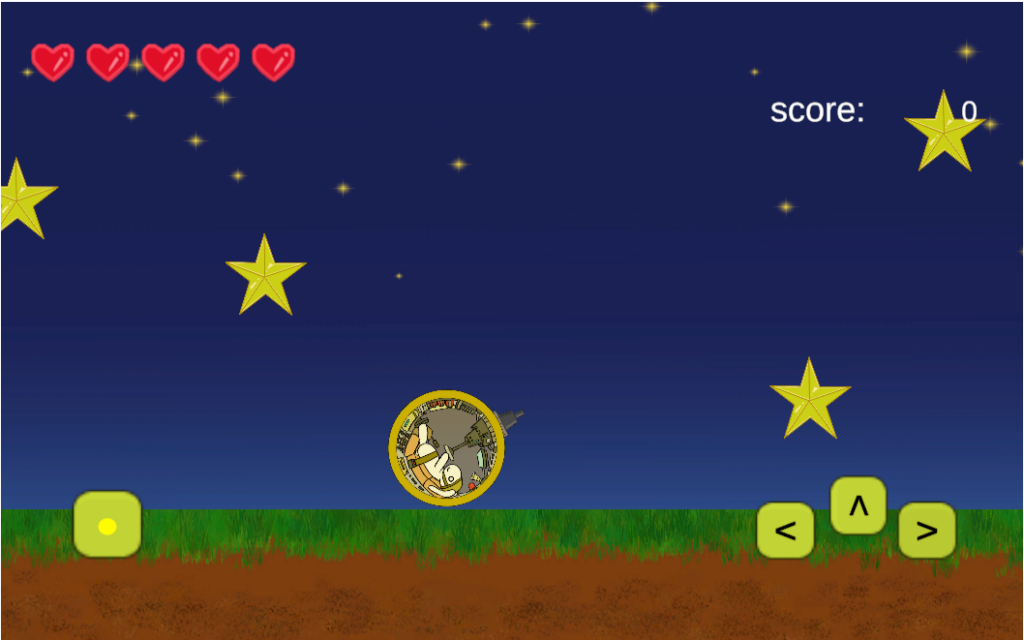
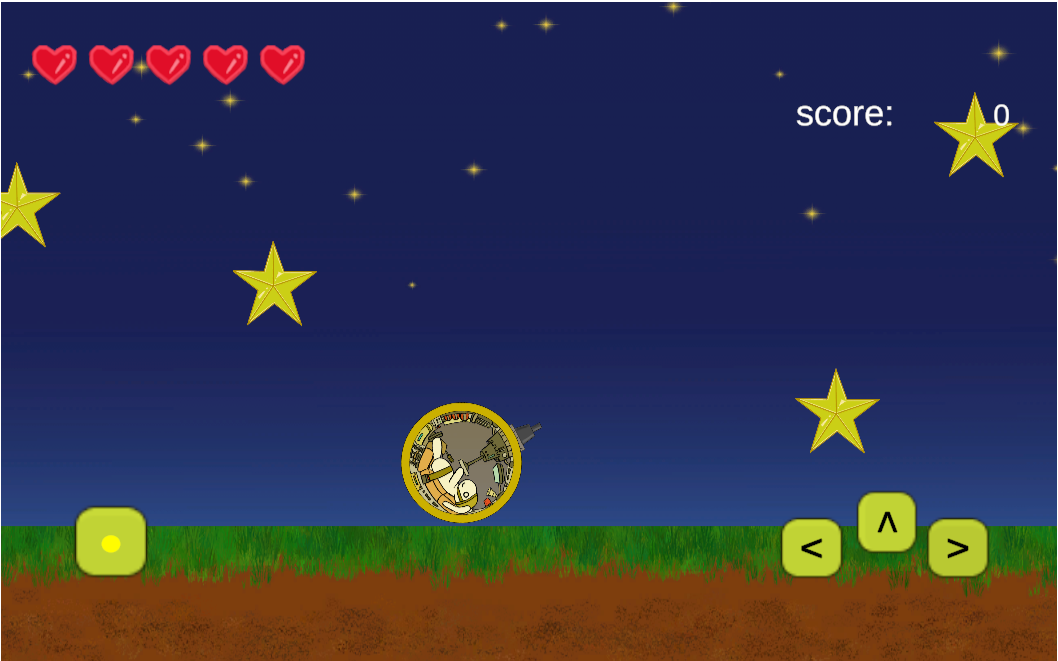
その後、再度ビルドとサーバーアップロードをすると、無事?に起動することが出来ました!
とはいっても解像度設定が駄目なのか、めっちゃ見切れていますが…。

得点やボタンの位置もズレズレですね。これは困った。
解像度とかそのあたりの問題かと思うのでもう少し調べてみたいかと思います。

一応アップロードしたものはこちら。(随時変更される可能性があります。)
https://www.lab-apps-forest.com/test/kurushoo/


コメント